jQquery下载与调用教程[web前端培训]
更新时间:2019年12月17日15时29分 来源:传智播客 浏览次数:
jQuery是一套JavaScript的库,它简化了使用Javascript进行网页特效开发的一些复杂性,提供了对常见任务的自动化和复杂任务的简化。相对于JavaScript的库来说,更利于学习和掌握,而且具有简体中文的帮助文档,极大的方便了英文不好的网站建设人员的学习。下面我们介绍一下jQuery如何下载与安装?
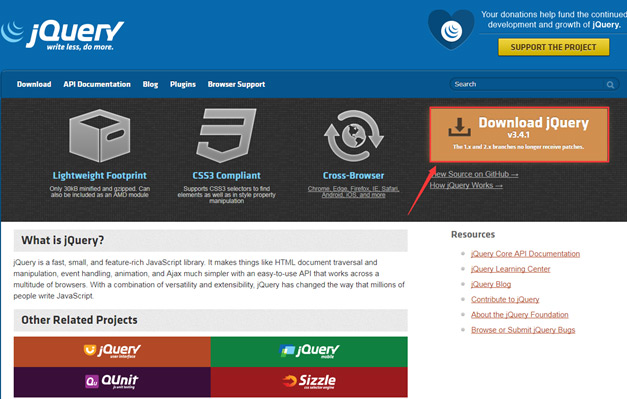
jQuery官方下载地址为http://jquery.com/
在网站右上角可以看下载jQuery的按钮,点击下载页面。

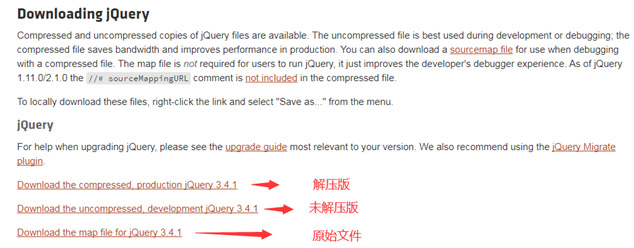
一般下载Download the compressed, production jQuery 3.4.1即可,我们会下载到一个.js文件。


打开编辑器,新建一个HTML文档,并且设定一下架构。我们需要把刚刚下载的js文件引入到HTML里面就能使用了。如下面代码所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
<title>Document</title>
</head>
<body>
</body>
</html>
如果想想系统学习jquery和web前端相关知识,推荐了解传智播客前端与移动开发培训课程。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















