HTML 5 vido pause()方法暂停视频怎么实现?[web前端培训]
更新时间:2019年12月25日11时34分 来源:传智播客 浏览次数:
pause() 方法的作用:
停止(暂停)当前播放的音频或视频
语法规则:
audio|video.pause()
浏览器支持
所有主流浏览器都支持 pause() 方法。注意:Internet Explorer 8 以及更早版本不支持该方法。推荐了解传智播客web前端课程。
下面我们通过实例来展示:

停止(暂停)当前播放的音频或视频
语法规则:
audio|video.pause()
浏览器支持
所有主流浏览器都支持 pause() 方法。注意:Internet Explorer 8 以及更早版本不支持该方法。推荐了解传智播客web前端课程。
下面我们通过实例来展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>传智播客web前端教程之video pause()演示</title>
</head>
<body>
<video id="myVideo" width="640" height="360" controls="controls">
<source id="mp4_src" src="1.爬虫基础知识和软件准备.mp4" type="video/mp4">
<source id="ogg_src" src="1.爬虫基础知识和软件准备.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
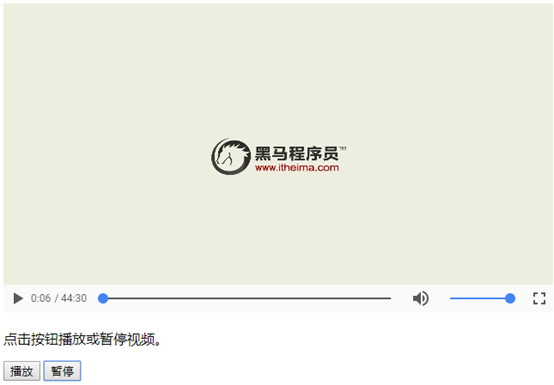
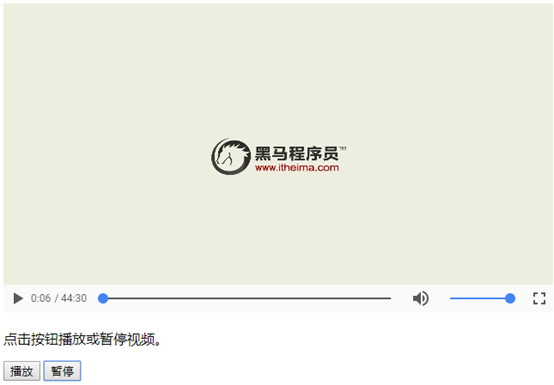
<p>点击按钮播放或暂停视频。</p>
<button onclick="playVid()" type="button">播放</button>
<button onclick="pauseVid()" type="button">暂停</button>
<script>
var x = document.getElementById("myVideo");
function playVid(){
x.play();
}
function pauseVid(){
x.pause();
}
</script>
</body>
</html>
运行结果如下:
运行结果如下:



















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















