CSS3子代选择器和兄弟选择器的用法
更新时间:2021年09月23日17时46分 来源:传智教育 浏览次数:
CSS3中的关系选择器主要包括子代选择器和兄弟选择器,其中子代选择器由符号“>”连接,兄弟选择器由符号“+”和“~”连接,下面我们将详细讲解这两种选择器。
CSS3子代选择器(>)
子代选择器主要用来选择某个元素的第一级子元素。例如希望选择只作为h1元素子元素的strong元素,可以这样写:h1> strong。
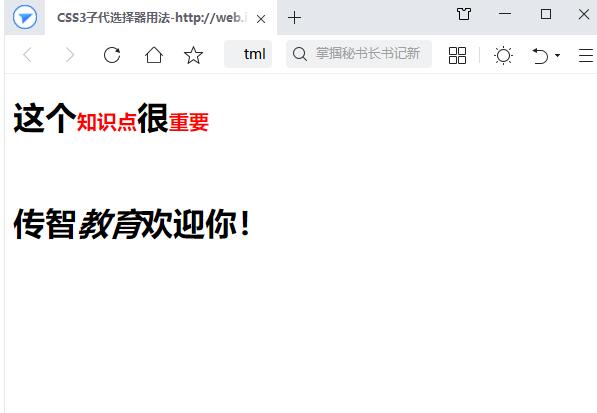
下面通过一个案例对子代选择器(>)的用法进行演示,如图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3子代选择器用法-http://web.itheima.com</title>
<style>
h1 > strong {
color: red;
font-size: 20px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<h1>这个<strong>知识点</strong>很<strong>重要</strong></h1>
<h1>传智<em><strong>教育</strong></em>欢迎你!</h1>
</body>
</html>
在上述代码中,第15行代码中的strong元素为h1元素的子元素,第16行代码中的strong元素为h1元素的孙元素,因此代码中设置的样式只对第15行代码有效。

CSS3兄弟选择器(+、~)
兄弟选择器用来选择与某元素位于同一个父元素之中,且位于该元素之后的兄弟元素。兄弟选择器分为临近兄弟选择器和普通兄弟选择器两种。对它们的讲解如下。
1. 临近兄弟选择器
该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。
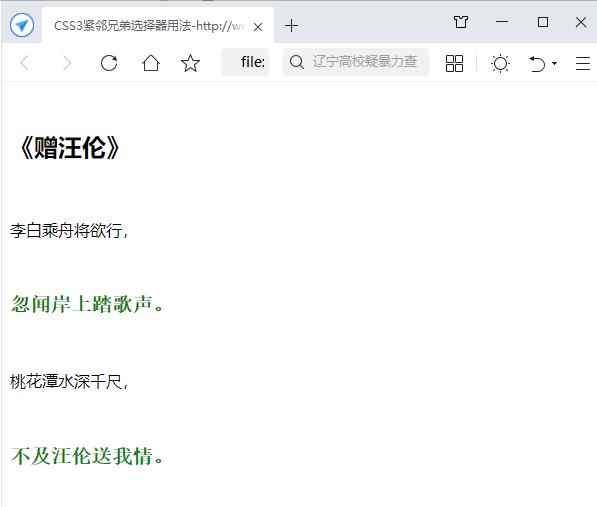
下面通过一个案例对临近兄弟选择器的用法进行演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
</html>
在上述代码中,第7~11行代码用于为p元素后紧邻的第一个兄弟元素h2定义样式。从结构中看出p元素后紧邻的第一个兄弟元素所在位置为第17行代码,因此第17行代码的文字内容将以所定义好的样式显示。

从图中可以看出,只有紧跟p元素的h2元素应用了代码中设定的样式。
2.普通兄弟选择器
普通兄弟选择器使用“~”来链接前后两个选择器。查找某一个指定元素的后面的所有兄弟结点。
下面通过一个案例对普通兄弟选择器的用法进行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>

从图中可以看出,p元素后面的所有兄弟元素h2都应用了代码中所设定的样式。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















